
everyworks
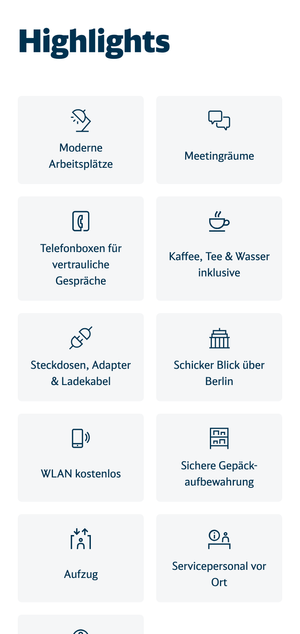
Flexible and modern coworking spaces at train stations across Germany
The Story
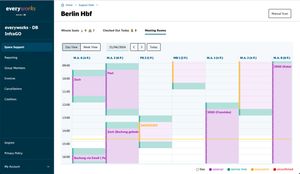
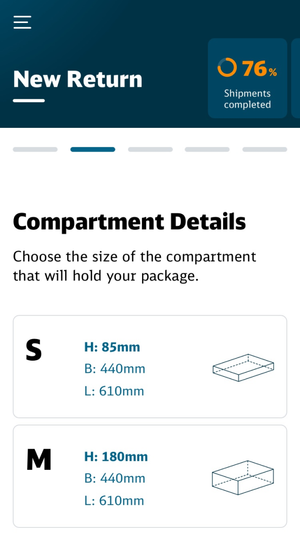
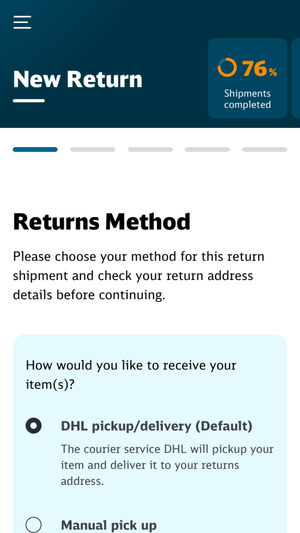
everyworks takes coworking one step further. The project of the DB Station&Service AG opens office space at train stations as coworking spaces with minute-based billing or tailor-made office solutions on a monthly basis. bitcrowd built the Elixir API, admin backend, and booking system, which power the native apps built by our friends at evenly.
A product for

Deutsche Bahn
Team

Darren Cadwallader
UI/UX Engineer

Agathe Lenclen
Developer

Max Mulatz
Developer

Hannah Voget
Developer

Andreas Knöpfle
Developer