Radioeye
Charité
The Story
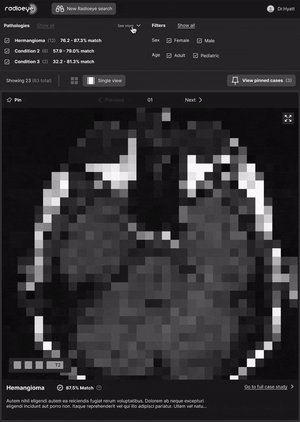
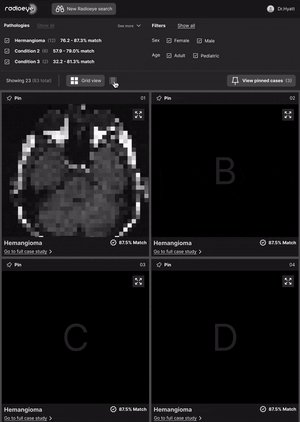
For centuries, the renowned research hospital Charité has pioneered advancements across a variety of medical fields. The creations of their research teams are first tested in real-world medical trials before being used in hospitals throughout Germany – treating patients and saving lives. Working with Charité, we created a product that uses machine learning (ML) techniques to assist clinicians with faster and more accurate diagnoses of eye conditions.
A product for
Berlin Institute of Health
Team

Darren Cadwallader
UI/UX Engineer